

UX Design - UI Design - Information Architecture - Sitemaps - User Journeys - Wireframes - Workshops - Stakeholder Management - Analytics
| Industry | Publishing |
|---|---|
| Skills | UX Design, UI Design, Information Architecture, Interaction Design |
| Tools | Visio, Omnigraffle, Excel, Word, PowerPoint, R, HTML/CSS/JS, JQuery, Adobe Creative Suite |
| Example | Automotive industry |

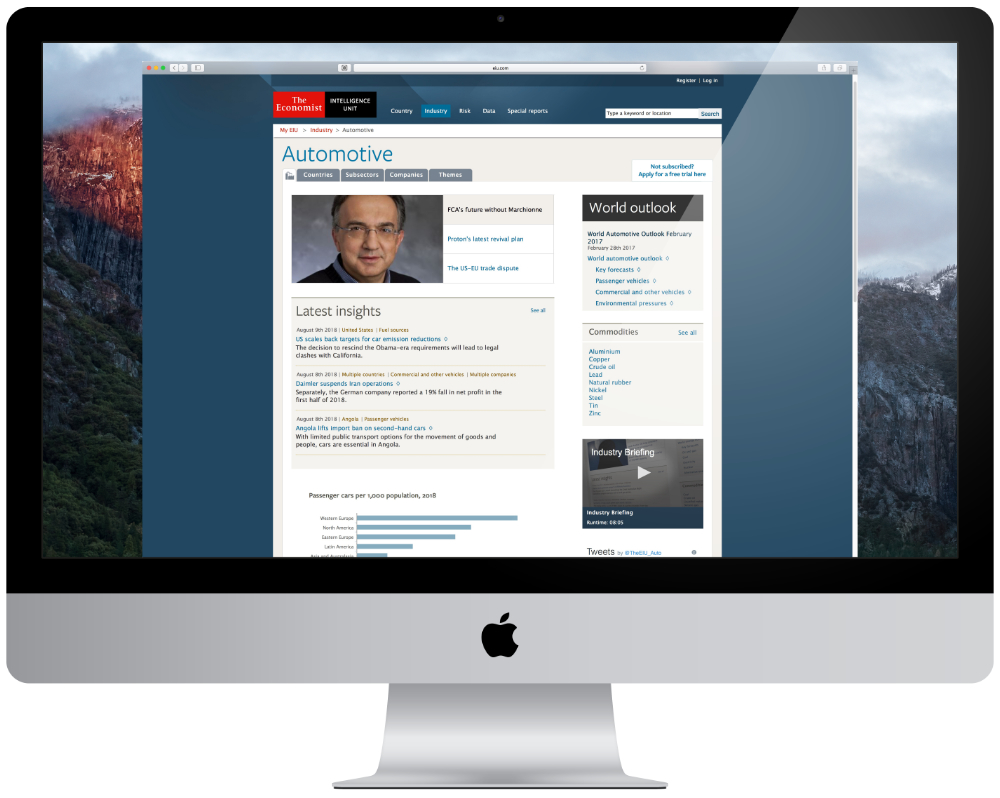
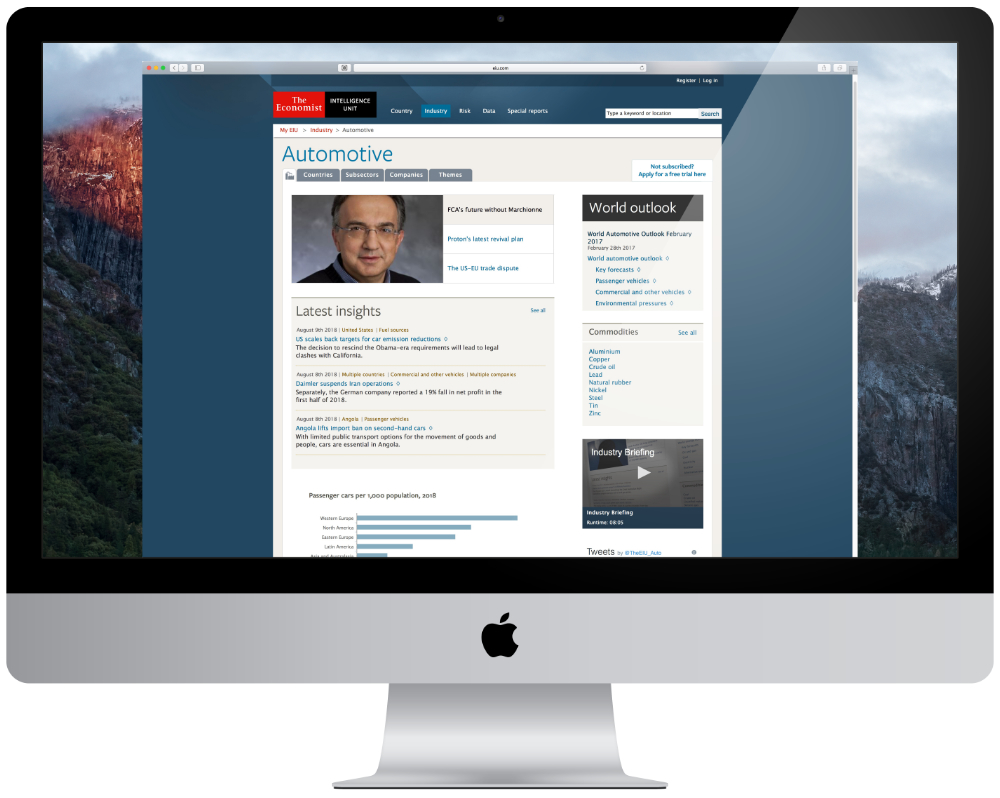
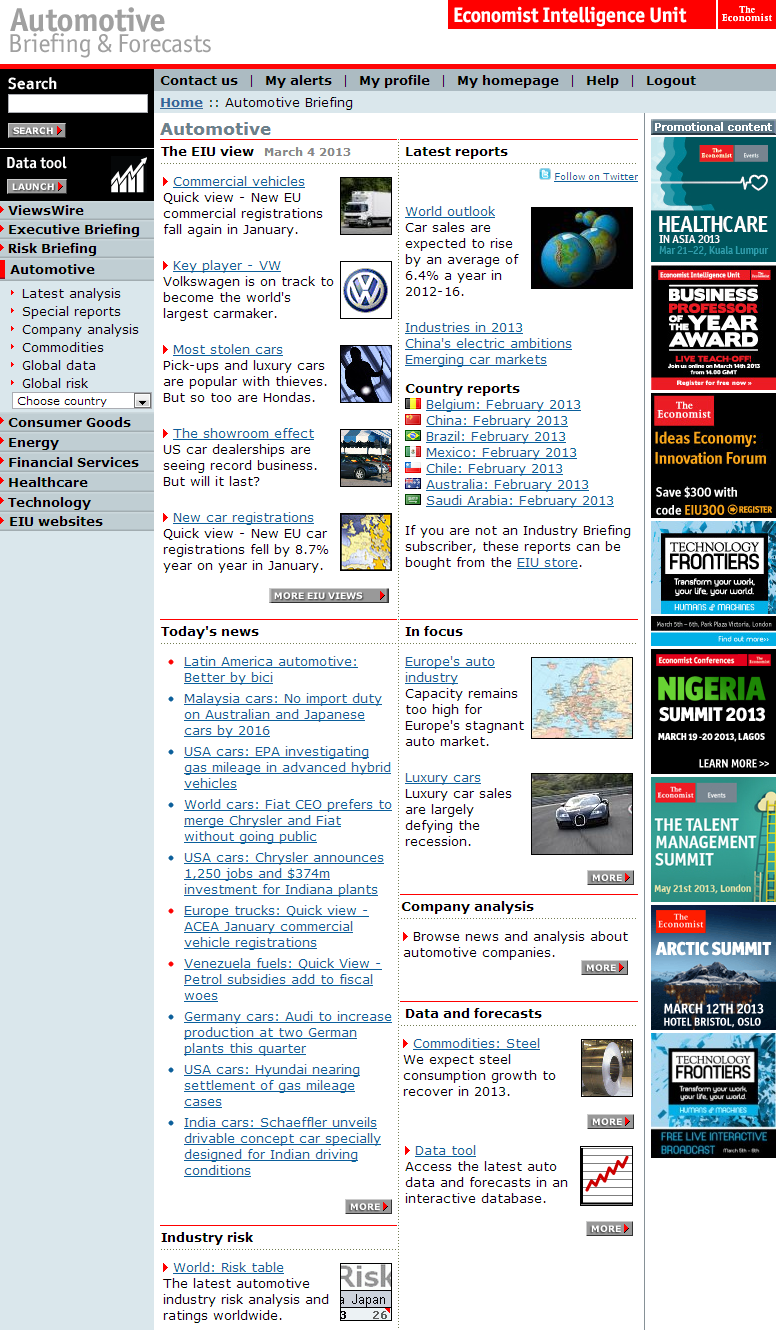
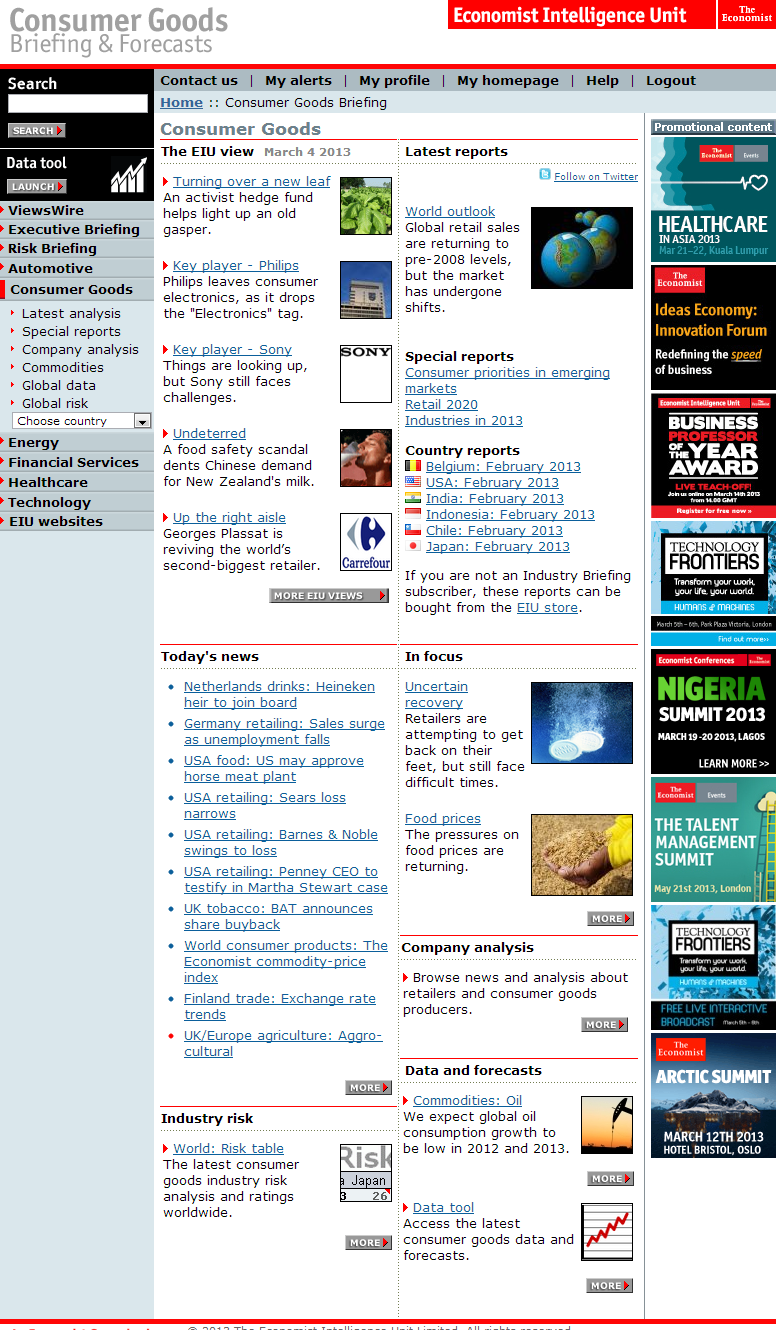
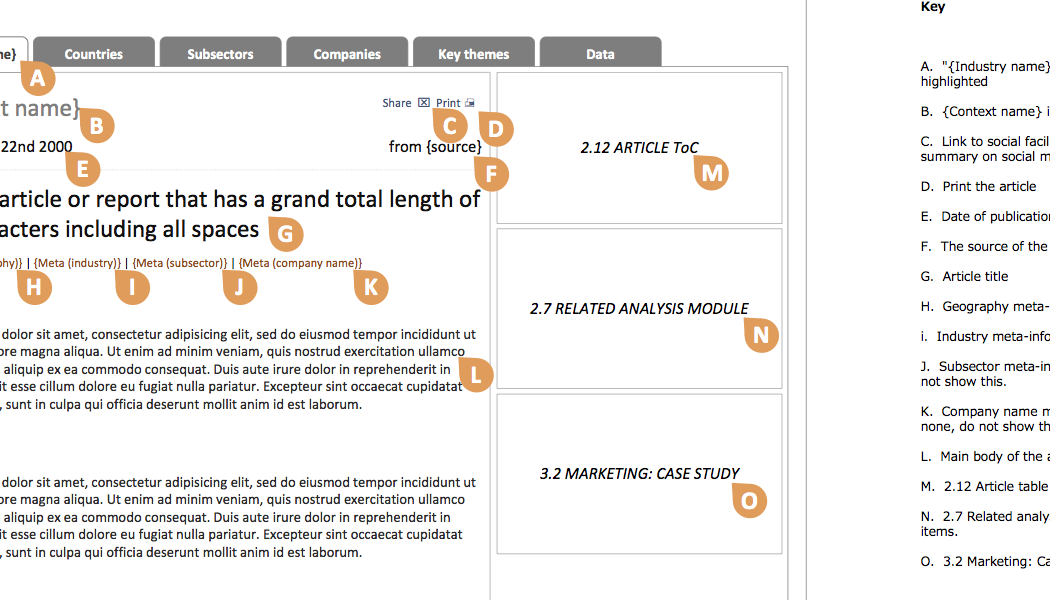
The two below pictures were the original design.
This project had three broad strands of content. The client reported being unhappy with the general UI design, specifically the layout and navigability and usability. There was also a desire to increase the cross-sell of other products.
One strand of information had already been updated but it was felt this could be bettered.
My job was to take one of these strands (industry information) and make it better than it was before.


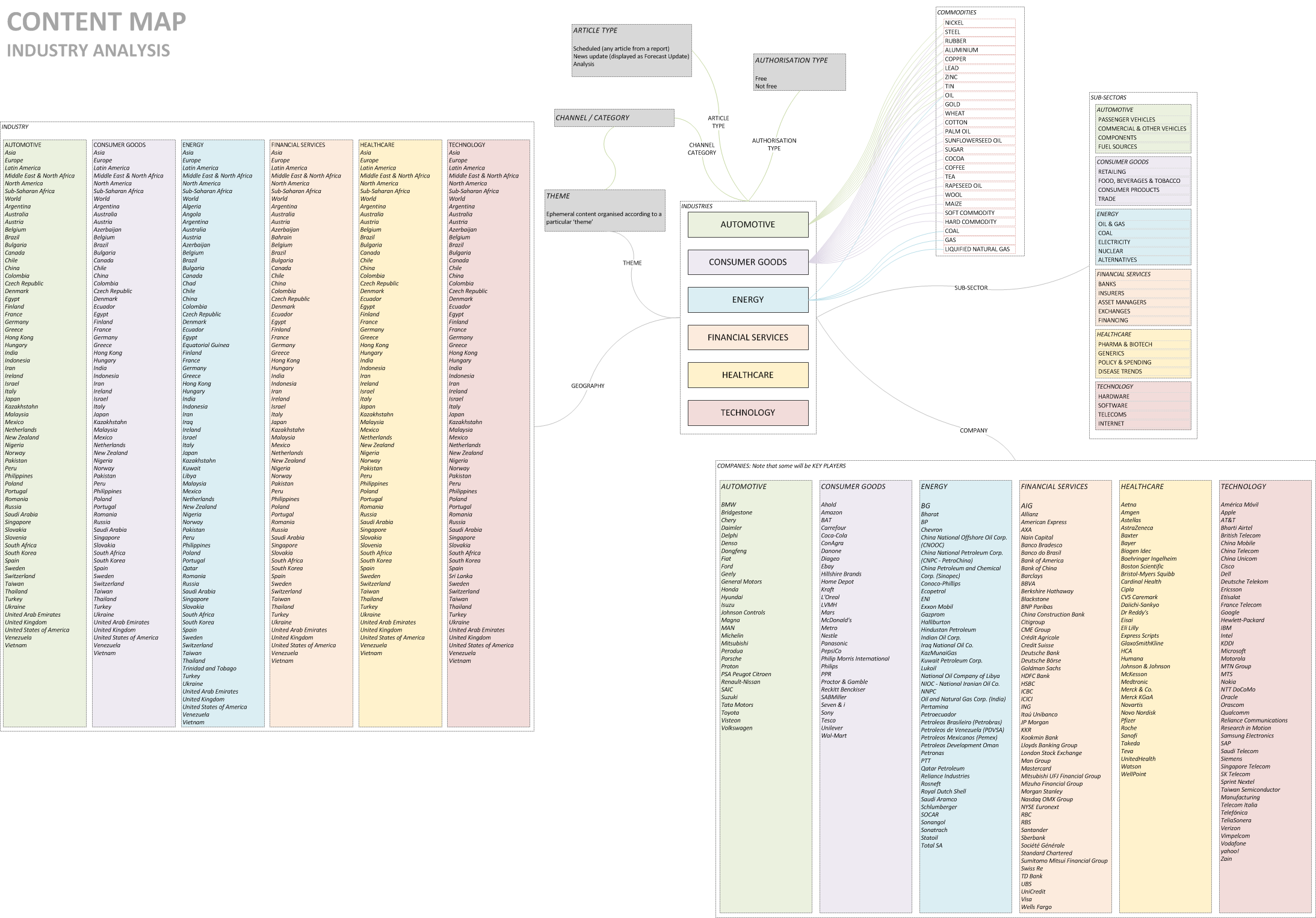
I made a content inventory to assess the scale of work and rationalise content into templates: I had to understand the problem space first by mapping out the content hierarchy.
I created a full content inventory of the industry information using several maps that reflected different approaches to the data. This showed how all the different components related to each other and how they were grouped in ways that were meaningful to users and editors.

Outcomes: This helped me understand the current system and a quick heuristic analysis furnished me with sufficient detail to gain insight into the challenges that users faced. Below is a section of this content inventory.
I examined analytics for user behaviours / user journeys: How did users get around? How did they navigate? When did they go down a rabbit warren only to turn back?
I interviewed stakeholders to understand the business needs (particularly page-level information): This gave me insight into how the organisation work, what challenges they faced, what they wanted from a redesign and the many constraints necessary for a new design to take into account including desired marketing messages. Included was information the landing pages should have (a formal ranking exercise). We found a difference between editorial and marketing staff which required mediation.
Outcomes: User and stakeholder research combined to inform the function of the site. One key purpose was to increase cross-sell and make the interface more navigable. The former was designed to be "baked in": When users accessed an article outside of their subscription, they were given a brief summary of the article along with a call-to-action to purchase the relevant subscription. The latter was provided by focusing the design more upon salient aspects and using gradual disclosure to allow users to explore though both agreed that content needed to be more interactive for users.
Another need was to inform users that they were working on a particular article (the publishing cycle was fairly slow at about 1-2 per month) and a suggestion to use and embed social media onto the site was made and accepted.
The final requirement was for effective visualisations of data to illustrate articles and to make the site less text-heavy.
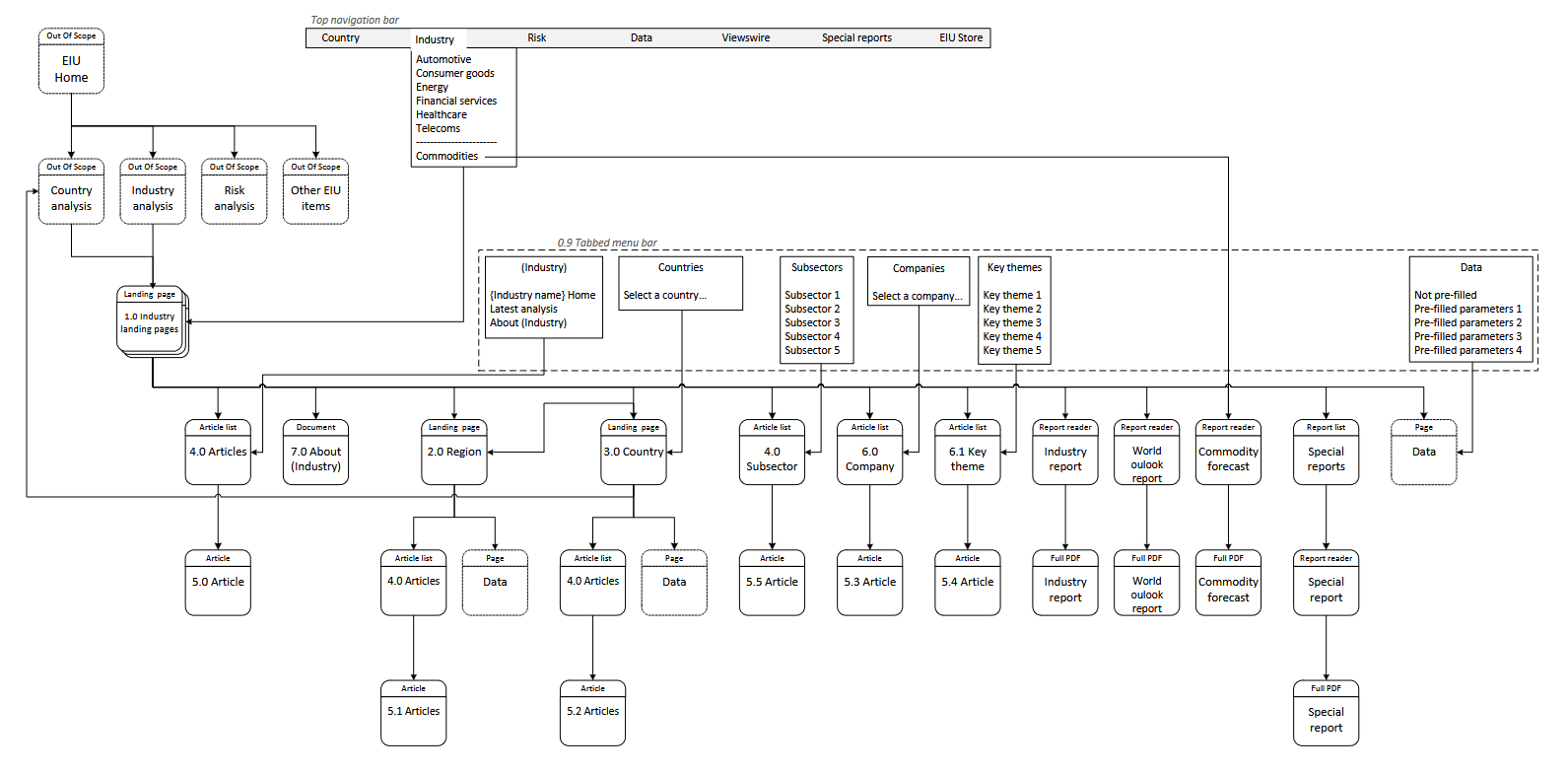
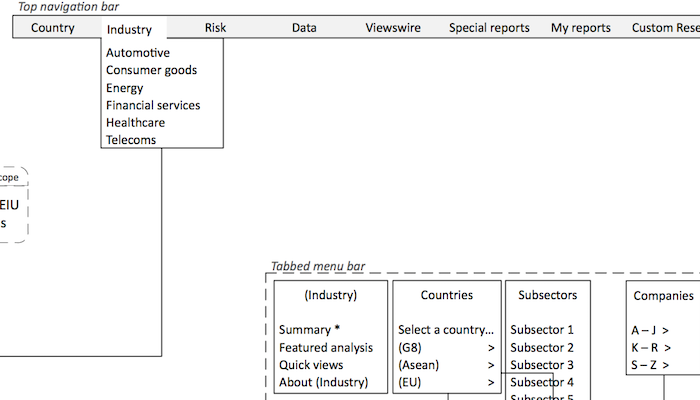
I created a new draft sitemap/information architecture which iterated as work progressed. I began making a real thing of creation here by sketching out how information could be structured, and tested how users would get from one point to another followed by how this could be smoothed.


The final draft of the sitemap was intended for developers and stakeholders and worked to illustrate how everything held together. Separate maps of the navigation system (desktop and mobile) communicated how users would navigate from point to point.
The final artefact from this phase was that I could calculate the number of templates required for this transformation.
Outcomes: By now, we had all the information in detail, we had a good idea how it should be structured and we knew what templates were needed for this transformation.
A significant part of the research was understanding business needs in terms of how they function, what barriers and pain-points they encounter, and what their business goals are.
By this time, I knew what information needed to be communicated to users (at last from the various stakeholders' perspectives) but not the priority.
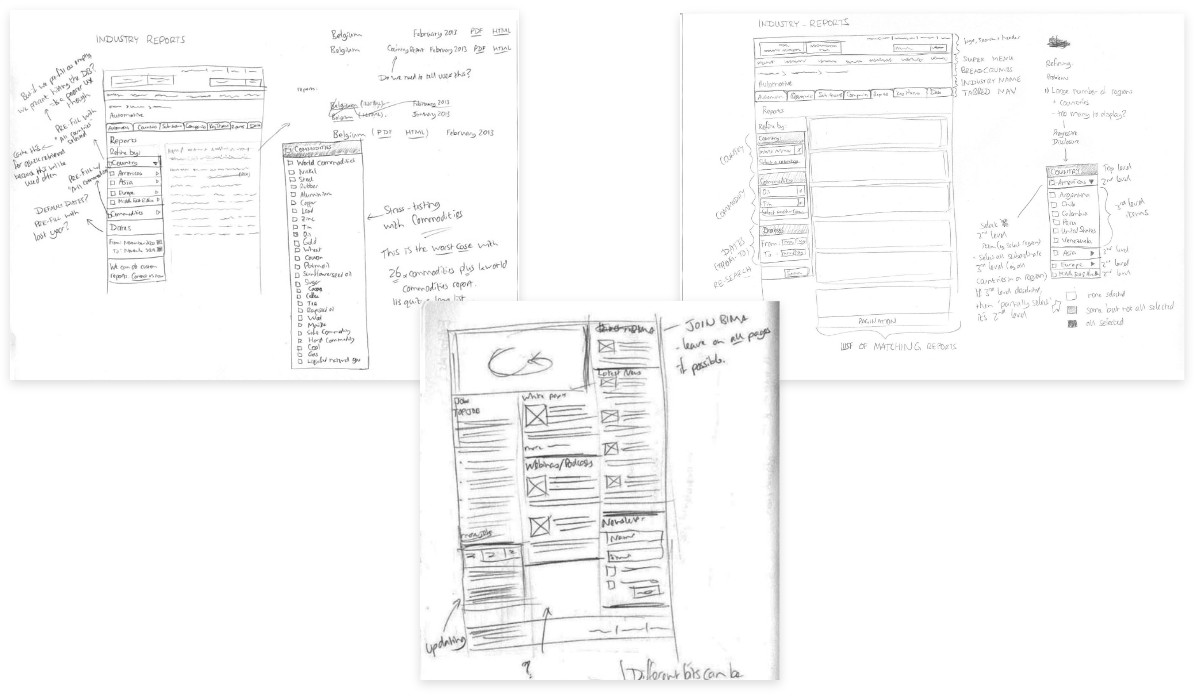
What was needed was a sense of priority so I organised a workshop with stakeholders that forced them to prioritise information through an interactive design exercise. I was careful to set expectations that the design was not final but that what would be built would be a combination of all their efforts along with user needs and the legal and technical constraints

Outcomes: We got a series of captured designs that, while probably individually unworkable, provided significant insight into what pieces of information had which priority. By this time, we had refined a lot into specific details from the high-level view.
The image below shows some screenshots of sketched designs. Once there was internal business support for the designs, they were documented in a more formal way.
This work included calculating the number of templates needed to convey all of the client's information to customers.

Outcomes: Wireframes were sketched for free ideation and rapid feedback from stakeholders. Doing this allowed me to create many sketches for templates in a short space of time and finalise the design.
The designs received some usability testing but less than an ideal amount but was necessary given project funding restrictions.
The testing showed that users handled the new version better than the existing version with fewer misunderstandings about subscriptions and product visibility, more accurate navigation, and better focus.
I began to create annotated wireframes to pass the design to the development team. This included some clickable prototypes in HTML/CSS and JQuery (JavaScript) to illustrate how different widgets were meant to work.

Outcomes: The final site was handed over to the developers over a series of meetings and was built and released. See the very first picture for an example, or see for yourself.
If you'd like to discuss working with me, contact me on jsmithtid@outlook.com.
LinkedIn: James Smith.